谷歌跨域插件Access-Control-Allow-Origin
”access-control-allow-origin ajax origin php 域名 解决方案 跨域“ 的搜索结果
3、MIDDLEWARE中间件中添加:corsheadrs.middleware.CorsMiddleware。1、安装跨域插件:pip install django-cors-headers。2、APPS中添加:corsheaders。
通过设置Access-Control-Allow-Origin来实现跨域。例如:客户端的域名是client.xxx.com,而请求的域名是server.xxx.com。如果直接使用ajax访问,会有以下错误:XMLHttpRequest cannot load ...
Access-Control-Allow-Origin跨域问题的终极解决,给自己做备份,内含允许访问特定域名或多个域名
Flask, Access-Control-Allow-Origin 跨域请求的解决方法
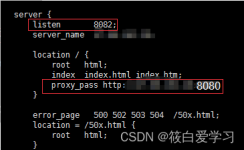
以上就是今天要讲的内容,本文仅仅简单介绍了用nginx来解决Access-Control-Allow-Origin跨域问题;深知大多数初中级Java工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则近万的学费,...
在HTML5中有一种新的跨域方式,即设置“Access-Control-Allow-Origin”可以指定允许跨域访问的域名。Node.js中可以这样写app.all('*', function(req, res, next) {res.header("Access-Control-Allow-Origin", '...
Access-Control-Allow-Credentials跨域问题
前端报错: XMLHttpRequest cannot load ...The Access-Control-Allow-Origin header contains multiple values 'http://localhost:3000, http://localhost:3000', but only one is allowed. Origin
解决跨域问题。详细介绍了跨域的相关内容。
没错,就是Access-Control-Allow-Origin,跨域 1、浏览器的同源安全策略 没错,就是这家伙干的,浏览器只允许请求当前域的资源,而对其他域的资源表示不信任。那怎么才算跨域呢? 请求协议http,https的不同 域domain...
文章目录浏览器的同源安全策略跨域报错跨域解决方案CORSResponse支持跨域springboot支持跨域Java中设置多个Access-Control-Allow-Origin跨域访问基于nginx配置请求的CORSJSONP方案后端接口返回js原生实现jsonpjQuery...
使用Access-Control-Allow-Origin解决跨域 什么是跨域 当两个域具有相同的协议(如http), 相同的端口(如80),相同的host(如www.google.com),那么我们就可以认为它们是相同的域(协议,域名,端口都必须相同)。 ...
response.setHeader("Access-Control-Allow-Origin", "*"); response.setHeader("Access-Control-Allow-Methods", "POST,OPTIONS,GET"); response.setHeader("Access-Control-Max-Age", "3600"); response.set...
跨域Access-Control-Allow-Origin解决方案.docx
CORS 全称是"跨域资源共享"(Cross-origin resource sharing),解决跨域的方式很多,比如: 1.1前端JSONP 跨域原理: 通常为了减轻web服务器的负载,我们把js、css,img等静态资源分离到另一台独立域名的服务器上,...
最近在开发过程中遇到Access-Control-Allow-Origin这个问题,下面是个人网上搜罗的方法 文章目录前言一、添加配置文件二,创建文件1.创建CorsFilter类2.创建CorsConfig类 前言 这个方法适用于springboot 提示:...
Nginx配置跨域请求 Access-Control-Allow-Origin * 当出现403跨域错误的时候 No 'Access-Control-Allow-Origin' header is present on the requested resource,需要给Nginx服务器配置响应的header参数: 一、 解决...
这是本地环境解决用的, 部署服务器测试或生产环境时必须注释掉, 服务器环境下有nginx可以解决跨域问题。 最终解决为步骤 5。 1:403 前端访问后端...3:@CrossOrigin 为 * , 下图图片Access-Control-A...
response.setHeader("Access-Control-Allow-Origin","*");2、为保证安全性,可以只添加部分域名允许访问,添加位置可以在下面三处任选一个。(1)可以在过滤器的filter的dofilter()方法种设置。(2)可以在servlet的get...
由于浏览器受同源策略的限制,在使用XMLHttpRequest对象进行跨域请求时,通常会报No 'Access-Control-Allow-Origin' header is present on the requested resource.错误,导致请求失败。 解决该问题的基本思路是使用...
可以在nginx完成配置,允许多个域名跨域请求该服务端口。
关于跨域这个问题,作为前端,总是难免遇到,总是要i到各个后台请求接口,各个后台域名又不一样,所以,就有了跨域的问题。 跨域两种解决方法: 1. 前端解决 在uniapp中,前端解决最容易理解的文章就是这个了: ...
推荐文章
- 外包干了2个月,技术退步明显。。。。。
- Copilot Venture Studio創始合伙人楊林苑確認出席“邊緣智能2024 - AI開發者峰會”
- Python协程(上)-程序员宅基地
- linux 磁盘管理
- 【华为】华为防火墙双机热备
- 企业计算机服务器中了helper勒索病毒怎么办?Helper勒索病毒解密处理流程
- 简单聊聊JavaScript数组作为索引
- SpringCloud学习笔记1——入门篇_子模块继承之后,提供作用:锁定版-程序员宅基地
- (基于matlab自写代码)语音信号的短时分析,计算平均能量,短时过零数_matlab求语音信号短时过零率的函数-程序员宅基地
- Ubuntu服务器创建新用户及解决新用户登录Access denied问题